[ad_1]
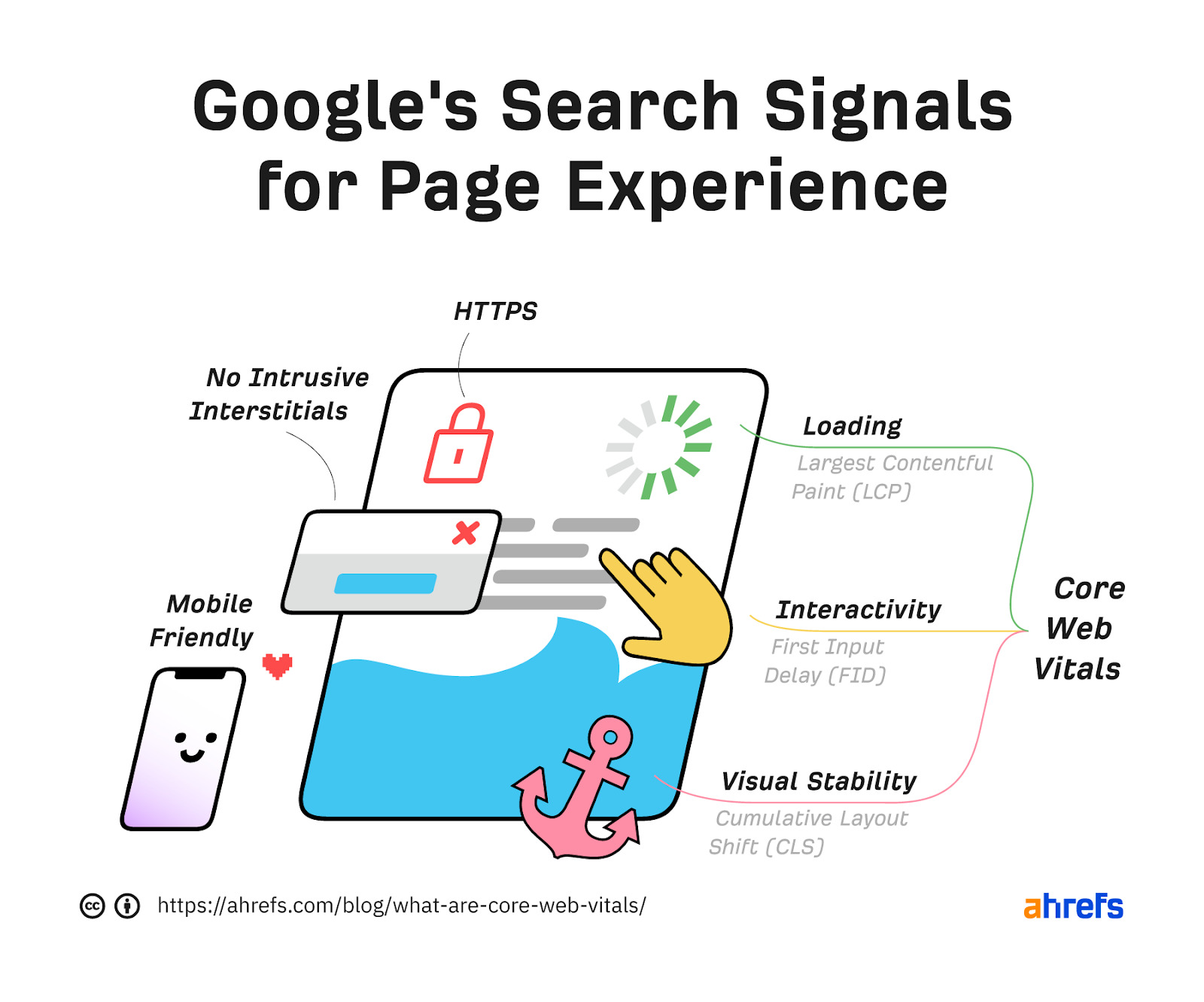
Core Web Vitals are speed metrics that are part of Google’s Page Experience signals used to measure user experience. The metrics measure visual load with Largest Contentful Paint (LCP), visual stability with Cumulative Layout Shift (CLS), and interactivity with First Input Delay (FID).
Mobile page experience and the included Core Web Vital metrics have officially been used for ranking pages since May 2021. Desktop signals have also been used as of February 2022.

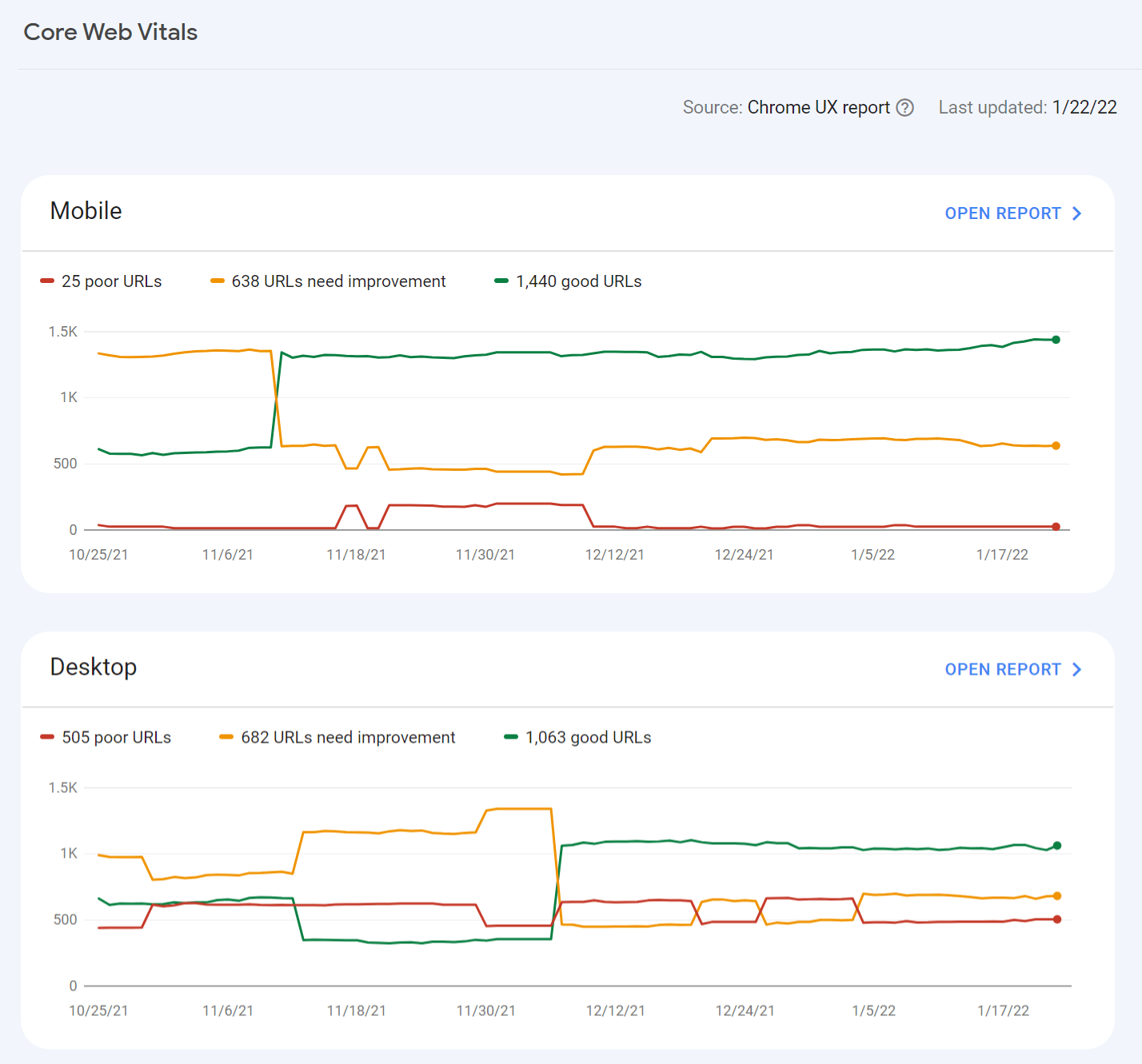
The easiest way to see the metrics for your site is with the Core Web Vitals report in Google Search Console. With the report, you can easily see if your pages are categorized as “poor URLs,” “URLs need improvement,” or “good URLs.”
The thresholds for each category are as follows:
| Good | Needs improvement | Poor | |
|---|---|---|---|
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
And here’s how the report looks:

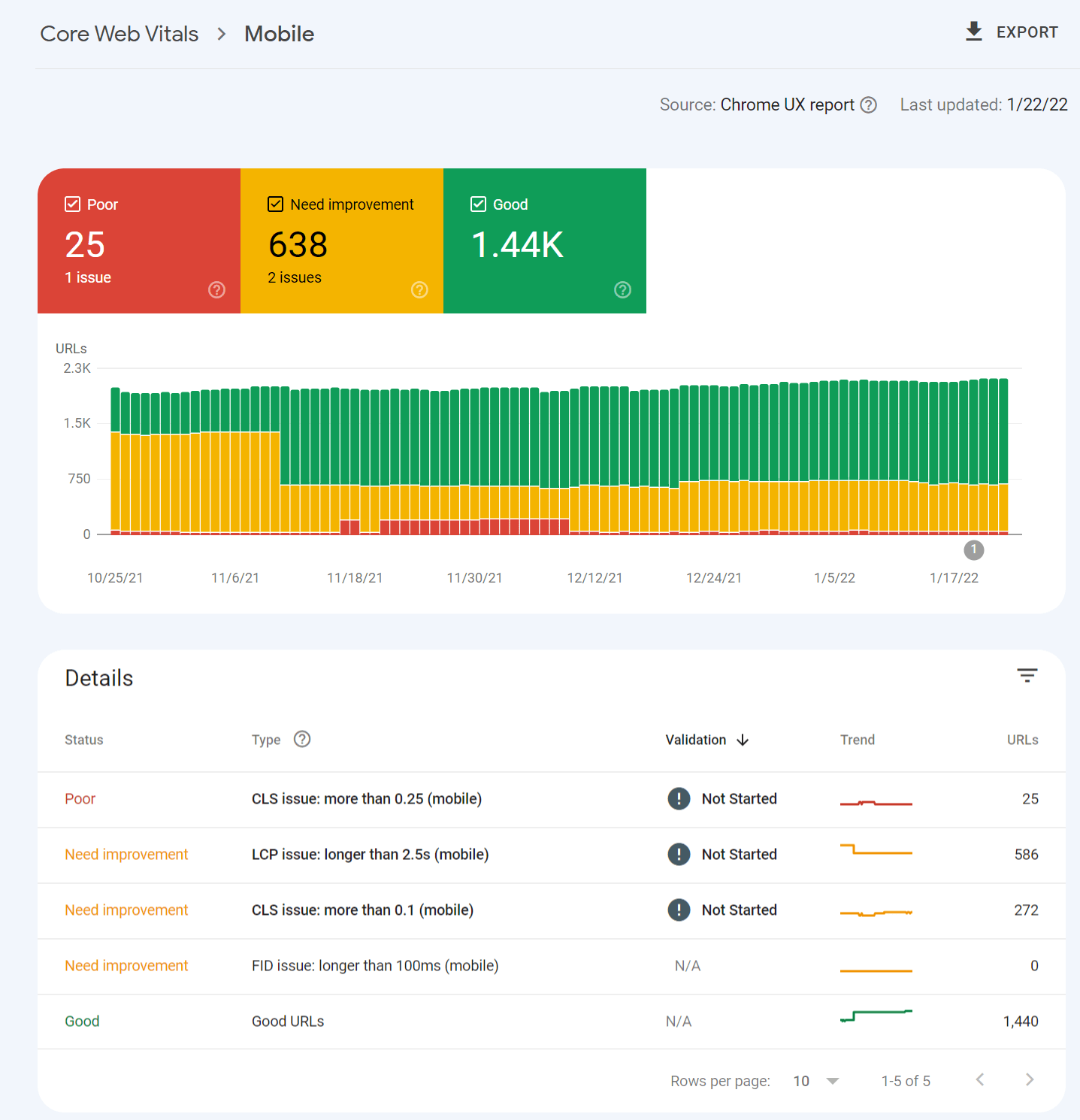
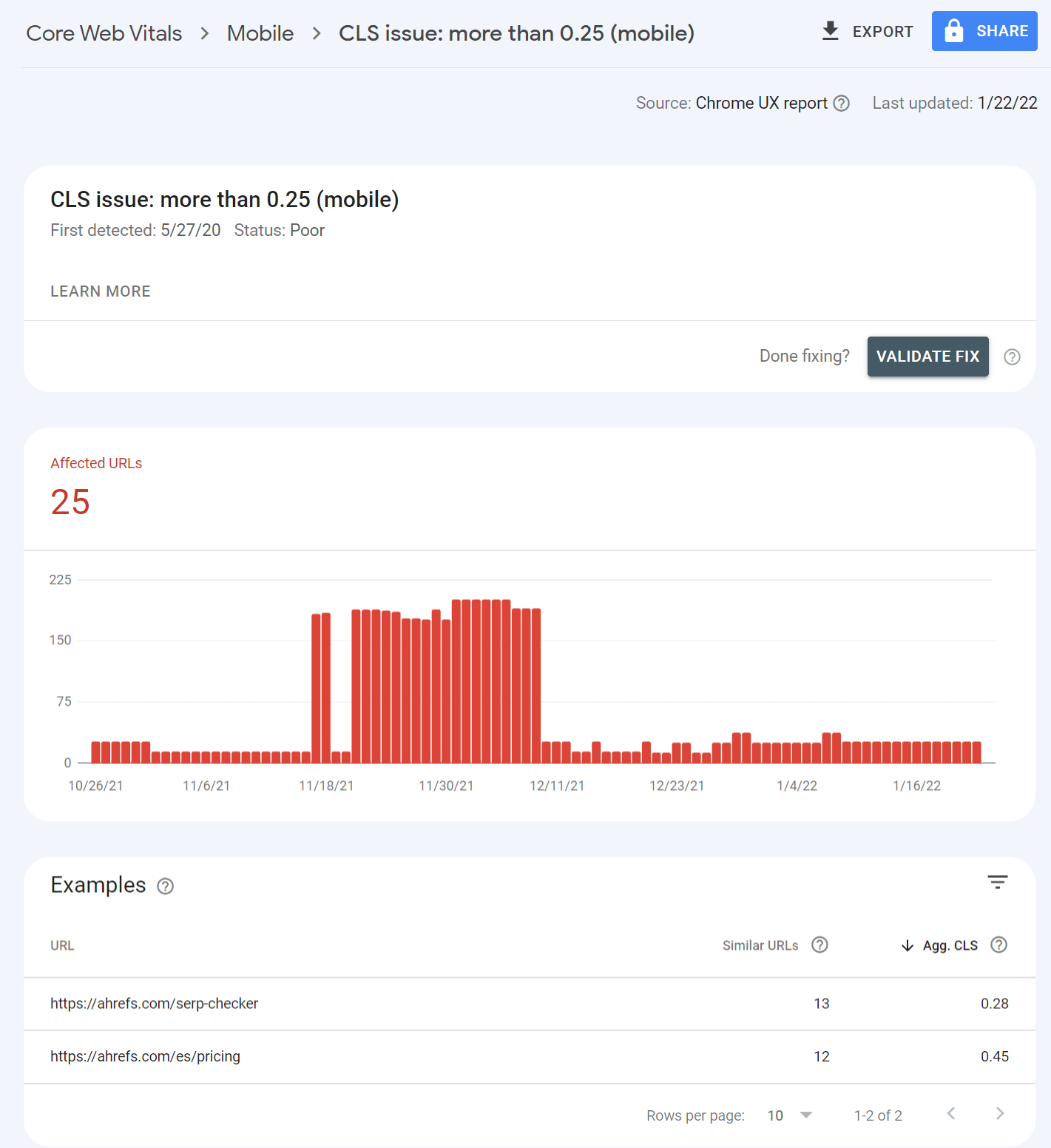
If you click into one of these reports, you get a better breakdown of the issues with categorization and the number of URLs impacted.

Clicking into one of the issues gives you a breakdown of page groups that are impacted. This grouping of pages makes a lot of sense. This is because most of the changes to improve Core Web Vitals are done for a particular page template that impacts many pages. You make the changes once in the template, and that will be fixed across the pages in the group.

Now that you know what pages are impacted, here’s some more information about Core Web Vitals and how you can get your pages to pass the checks:
Fact 1: The metrics are split between desktop and mobile. Mobile signals are used for mobile rankings, and desktop signals are used for desktop rankings.
Fact 2: The data comes from the Chrome User Experience Report (CrUX), which records data from opted-in Chrome users. The metrics are assessed at the 75th percentile of users. So if 70% of your users are in the “good” category and 5% are in the “need improvement” category, then your page will still be judged as “need improvement.”
Fact 3: The metrics are assessed for each page. But if there isn’t enough data, Google Webmaster Trends Analyst John Mueller states that signals from sections of a site or the overall site may be used. In our Core Web Vitals data study, we looked at over 42 million pages and found that only 11.4% of the pages had metrics associated with them.
Fact 4: With the addition of these new metrics, Accelerated Mobile Pages (AMP) was removed as a requirement from the Top Stories feature on mobile. Since new stories won’t actually have data on the speed metrics, it’s likely the metrics from a larger category of pages or even the entire domain may be used.
Fact 5: Single Page Applications don’t measure a couple of metrics, FID and LCP, through page transitions. There are a couple of proposed changes, including the App History API and potentially a change in the metric used to measure interactivity that would be called “Responsiveness.”
Fact 6: The metrics may change over time, and the thresholds may as well. Google has already changed the metrics used for measuring speed in its tools over the years, as well as its thresholds for what is considered fast or not.
Core Web Vitals have already changed, and there are more proposed changes to the metrics. I wouldn’t be surprised if page size was added. You can pass the current metrics by prioritizing assets and still have an extremely large page. It’s a pretty big miss, in my opinion.
There are over 200 ranking factors, many of which don’t carry much weight. When talking about Core Web Vitals, Google reps have referred to these as tiny ranking factors or even tiebreakers. I don’t expect much, if any, improvement in rankings from improving Core Web Vitals. Still, they are a factor, and this tweet from John shows how the boost may work.
Think of it like this. Graphic not to scale. pic.twitter.com/6lLUYNM53A
— 🐐 John 🐐 (@JohnMu) May 21, 2021
There have been ranking factors targeting speed metrics for many years. So I wasn’t expecting much, if any, impact to be visible when the mobile page experience update rolled out. Unfortunately, there were also a couple of Google core updates during the time frame for the Page Experience update, which makes determining the impact too messy to draw a conclusion.
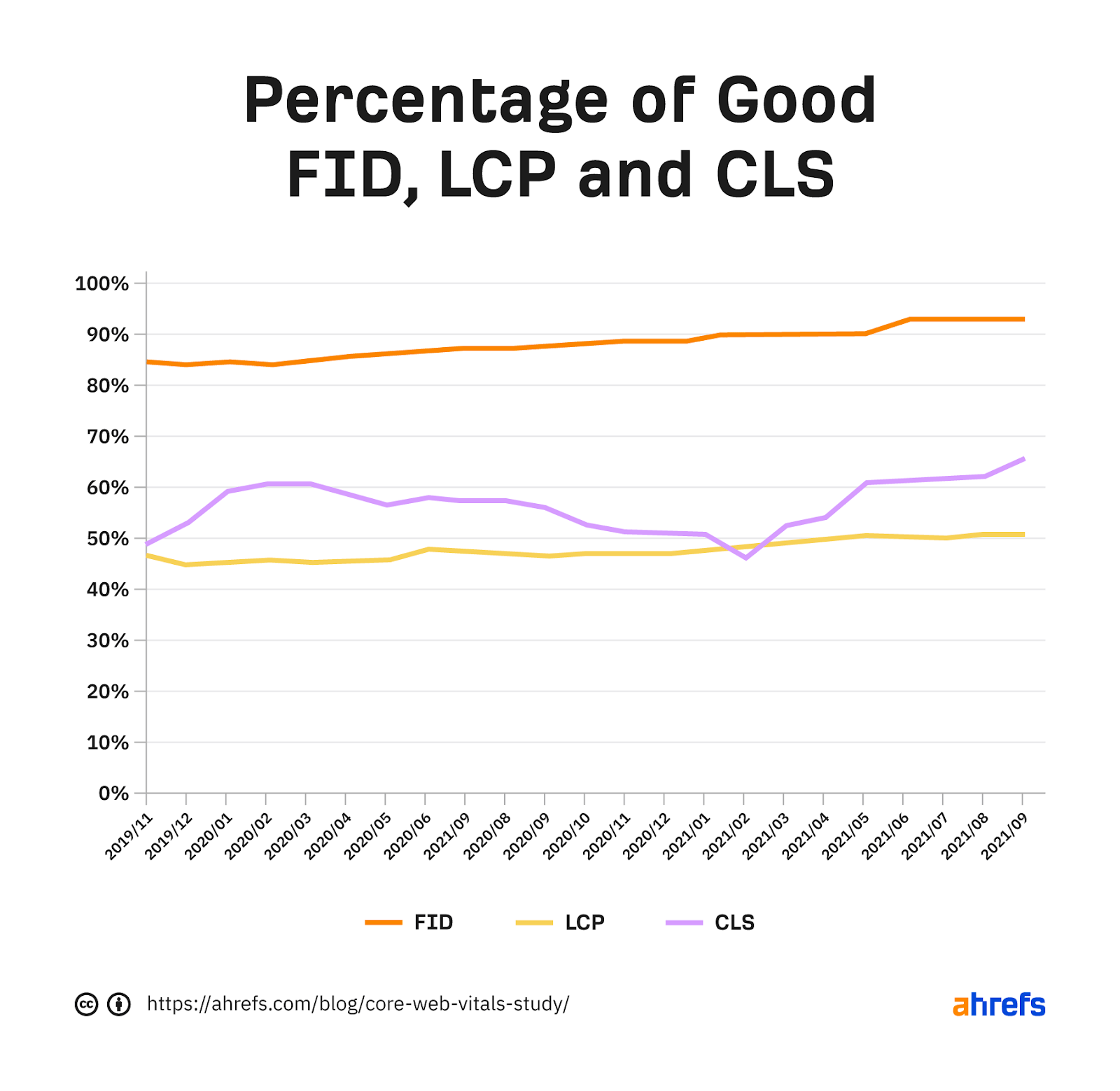
There are a couple of studies that found some positive correlation between passing Core Web Vitals and better rankings, but I personally look at these results with skepticism. It’s like saying a site that focuses on SEO tends to rank better. If a site is already working on Core Web Vitals, it likely has done a lot of other things right as well. And people did work on them, as you can see in the chart below from our data study.

Let’s look at each of the Core Web Vitals in more detail.
Here are the three current components of Core Web Vitals and what they measure:
- Largest Contentful Paint (LCP) – Visual load
- Cumulative Layout Shift (CLS) – Visual stability
- First Input Delay (FID) – Interactivity
Note there are additional Web Vitals that serve as proxy measures or supplemental metrics but are not used in the ranking calculations. The Web Vitals metrics for visual load include Time to First Byte (TTFB) and First Contentful Paint (FCP). Total Blocking Time (TBT) and Time to Interactive (TTI) help to measure interactivity.
Largest Contentful Paint
LCP is the single largest visible element loaded in the viewport.
The largest element is usually going to be a featured image or maybe the <h1> tag. But it could also be any of these:
- <img> element
- <image> element inside an <svg> element
- Image inside a <video> element
- Background image loaded with the url() function
- Blocks of text
<svg> and <video> may be added in the future.
How to see LCP
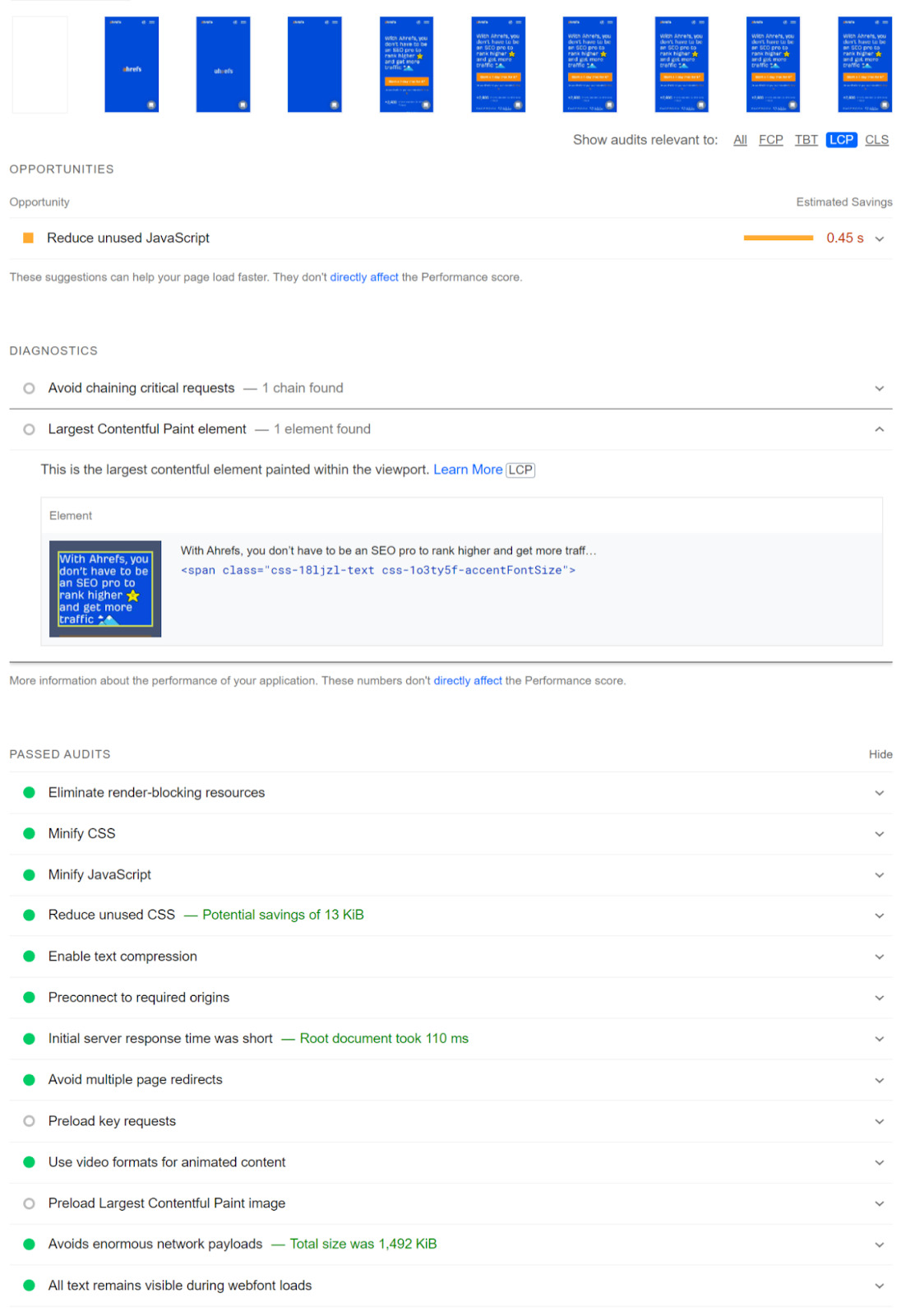
In PageSpeed Insights, the LCP element will be specified in the “Diagnostics” section. Also, notice there is a tab to select LCP that will only show issues related to LCP.

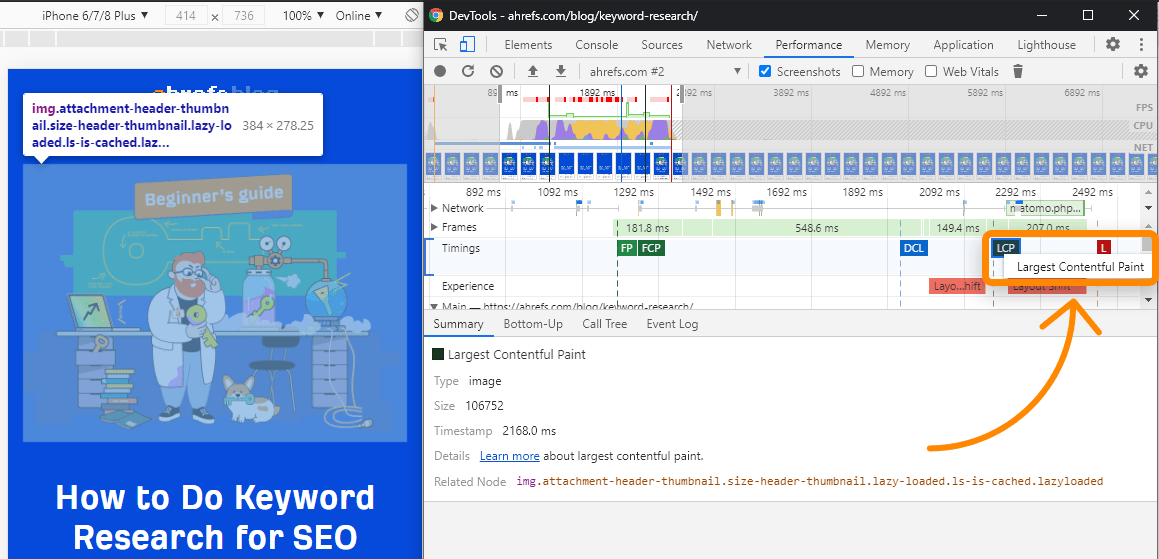
In Chrome DevTools, follow these steps:
- Performance > check “Screenshots”
- Click “Start profiling and reload page”
- LCP is on the timing graph
- Click the node; this is the element for LCP

Optimizing LCP
As we saw in PageSpeed Insights, there are a lot of issues that need to be solved, making LCP the hardest metric to improve, in my opinion. In our study, I noticed that most sites didn’t seem to improve their LCP over time.
Here are a few concepts to keep in mind and some ways you can improve LCP.
1. Smaller is faster
If you can get rid of any files or reduce their sizes, then your page will load faster. This means you may want to delete any files not being used or parts of the code that aren’t used.
How you go about this will depend a lot on your setup, but the process is usually referred to as tree shaking. This is commonly done via some kind of automated process. But in some systems, this step may not be worth the effort.
There’s also compression, which makes the file sizes smaller. Pretty much every file type used to build your website can be compressed, including CSS, JavaScript, Images, and HTML.
2. Closer is faster
Information takes time to travel. The further you are from a server, the longer it takes for the data to be transferred. Unless you serve a small geographical area, having a Content Delivery Network (CDN) is a good idea.
CDNs give you a way to connect and serve your site that’s closer to users. It’s like having copies of your server in different locations around the world.
3. Use the same server if possible
When you first connect to a server, there’s a process that navigates the web and establishes a secure connection between you and the server. This takes some time, and each new connection you need to make adds additional delay while it goes through the same process. If you host your resources on the same server, you can eliminate those extra delays.
If you can’t use the same server, you may want to use preconnect or DNS-prefetch to start connections earlier. A browser will typically wait for the HTML to finish downloading before starting a connection. But with preconnect or DNS-prefetch, it starts earlier than it normally would. Do note that DNS-prefetch has better support than preconnect.
4. Cache what you can
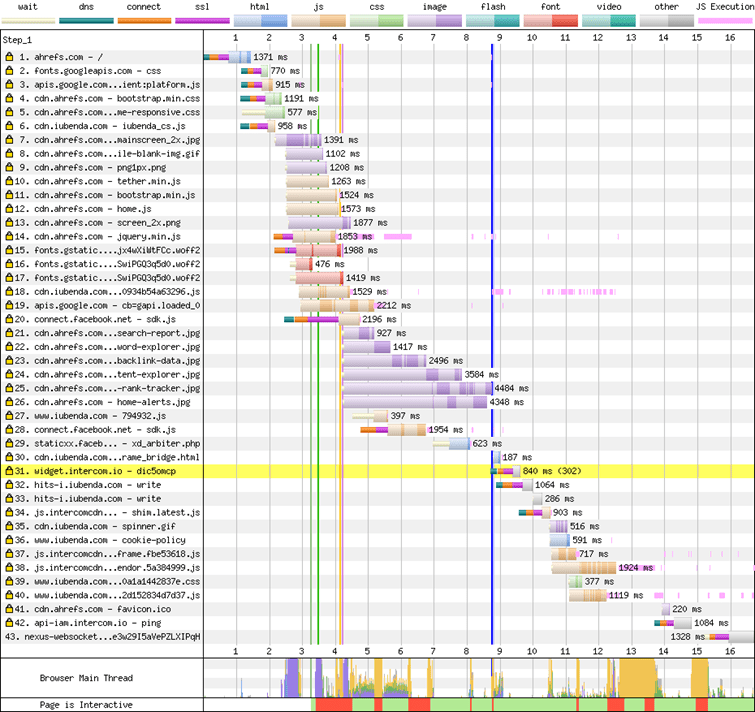
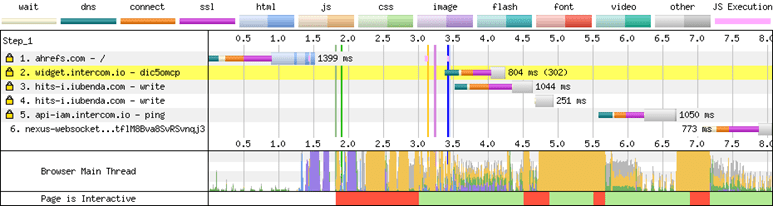
When you cache resources, they’re downloaded for the first page view but don’t need to be downloaded for subsequent page views. With the resources already available, additional page loads will be much faster. Check out how few files are downloaded in the second page load in the waterfall charts below.
First load of the page:

Second load of the page:

5. Prioritization of resources
To pass the LCP check, you should prioritize how your resources are loaded in the critical rendering path. What I mean by that is you want to rearrange the order in which the resources are downloaded and processed. You should first load the resources needed to get the content users see immediately, then load the rest.
Many sites can get to a passing time for LCP by just adding some preload statements for things like the main image, as well as necessary stylesheets and fonts. Let’s look at how to optimize the various resource types.
Images Early
If you don’t need the image, the most impactful solution is to simply get rid of it. If you must have the image, I suggest optimizing the size and quality to keep it as small as possible.
On top of that, you may want to preload the image. This is going to start the download of that image a little earlier. This means it’s going to display a little earlier. A preload statement for a responsive image looks like this:
<link rel="preload" as="image" href=“cat.jpg"
imagesrcset=“cat_400px.jpg 400w,
cat_800px.jpg 800w, cat_1600px.jpg 1600w"
imagesizes="50vw">
Images Late
You should lazy load any images that you don’t need immediately. This loads images later in the process or when a user is close to seeing them. You can use loading=“lazy” like this:
<img src=“cat.jpg" alt=“cat" loading="lazy">
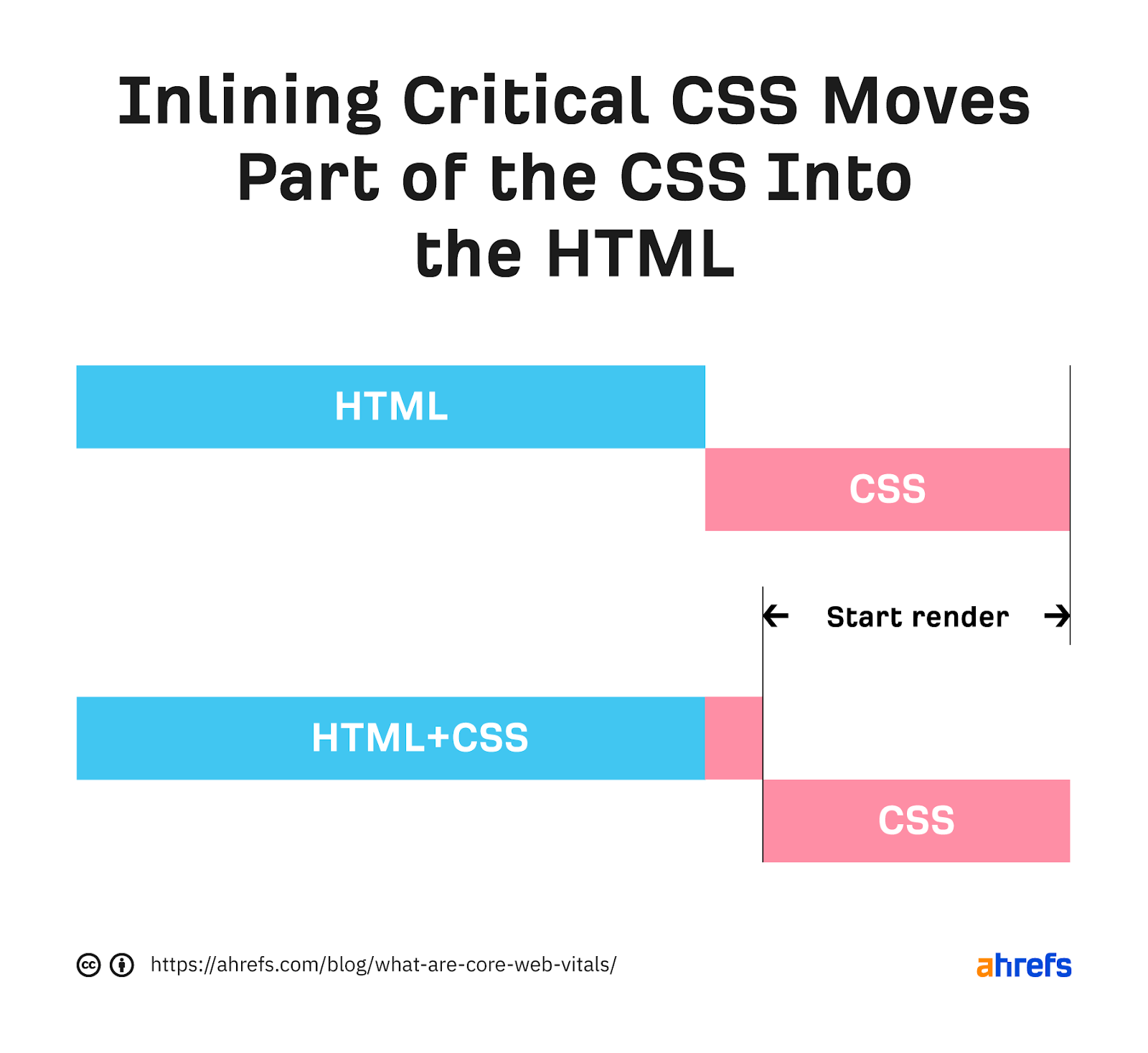
CSS Early
We already talked about removing unused CSS and minifying the CSS you have. The other major thing you should do is to inline critical CSS. What this does is it takes the part of the CSS needed to load the content users see immediately and then applies it directly into the HTML. When the HTML is downloaded, all the CSS needed to load what users see is already available.

CSS Late
With any extra CSS that isn’t critical, you’ll want to apply it later in the process. You can go ahead and start downloading the CSS with a preload statement but not apply the CSS until later with an onload event. This looks like:
<link rel="preload" href="https://ahrefs.com/blog/core-web-vitals-2/stylesheet.css" as="style" onload="this.rel="stylesheet"">
Fonts
I’m going to give you a few options here for what I think is:
Good: Preload your fonts. Even better if you use the same server to get rid of the connection.
Better: Font-display: optional. This can be paired with a preload statement. This is going to give your font a small window of time to load. If the font doesn’t make it in time, the initial page load will simply show a default font. Your custom font will then be cached and show up on subsequent page loads.
Best: Just use a system font. There’s nothing to load—so no delays.
JavaScript Early
We already talked about removing unused JavaScript and minifying what you have. If you’re using a JavaScript framework, then you may want to prerender or server-side render (SSR) the page.
Your other options are to inline the JavaScript needed early. It’s similar to what we discussed about CSS, where you load portions of the code within the HTML or preload the JavaScript files so that you get them earlier. This should only be done for assets needed to load the content above the fold or if some functionality depends on this JavaScript.
JavaScript Late
Any JavaScript you don’t need immediately should be loaded later….
[ad_2]